使用 Vue CLI 建立專案
- 安裝 Vue CLI
- 安裝 Vue CLI npm install -g @vue/cli
- 使用 vue create [專案名稱] 或 vue create .
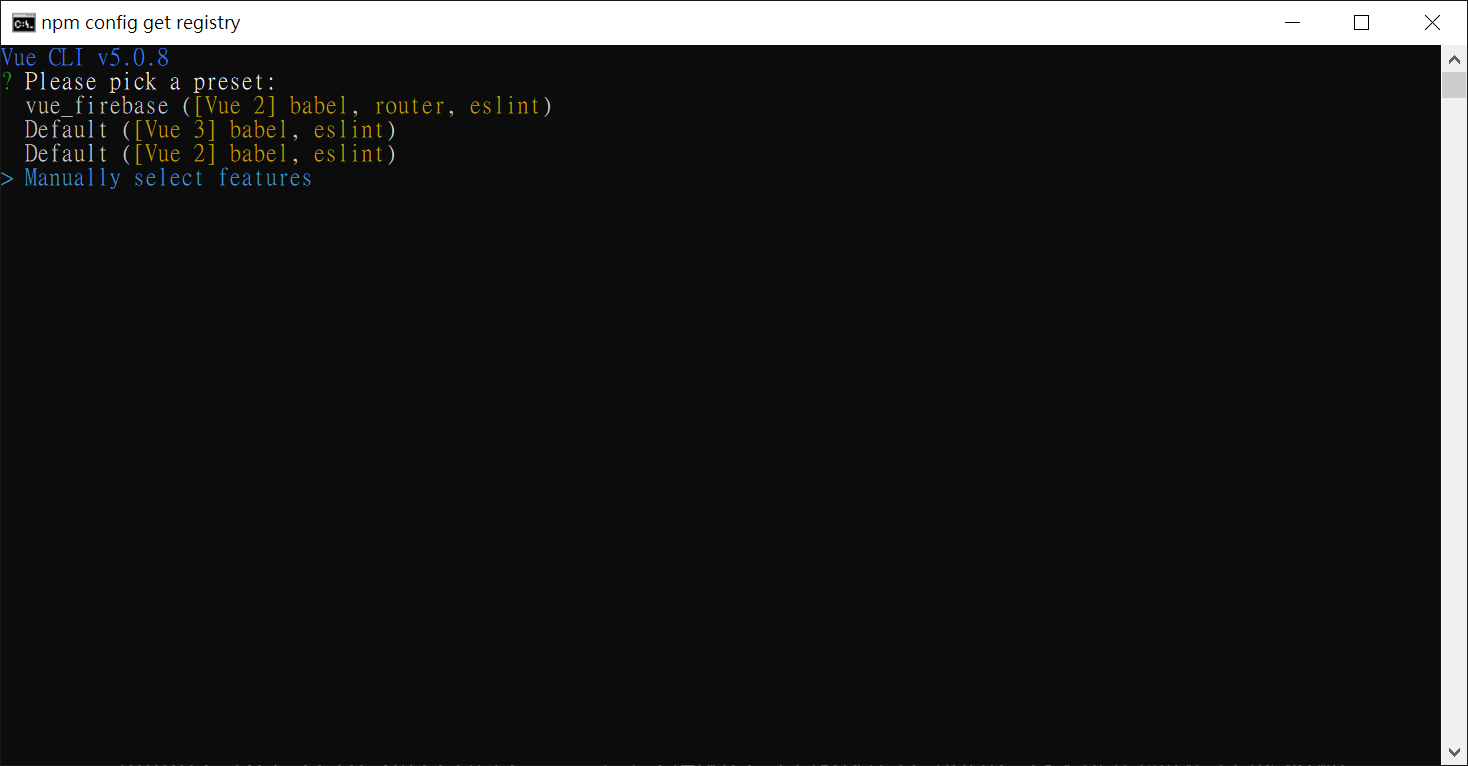
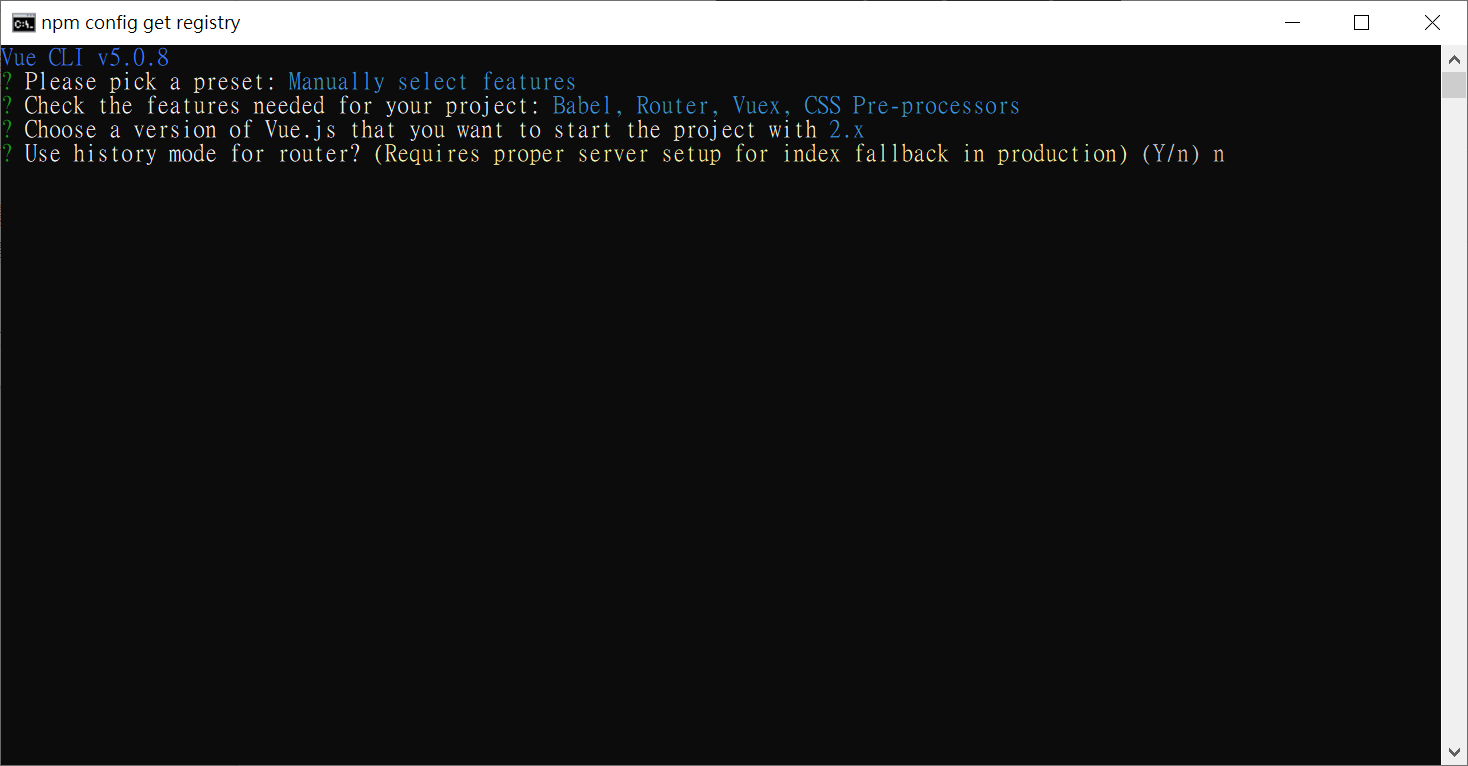
- 選擇手動建立專案 (Manually select features)

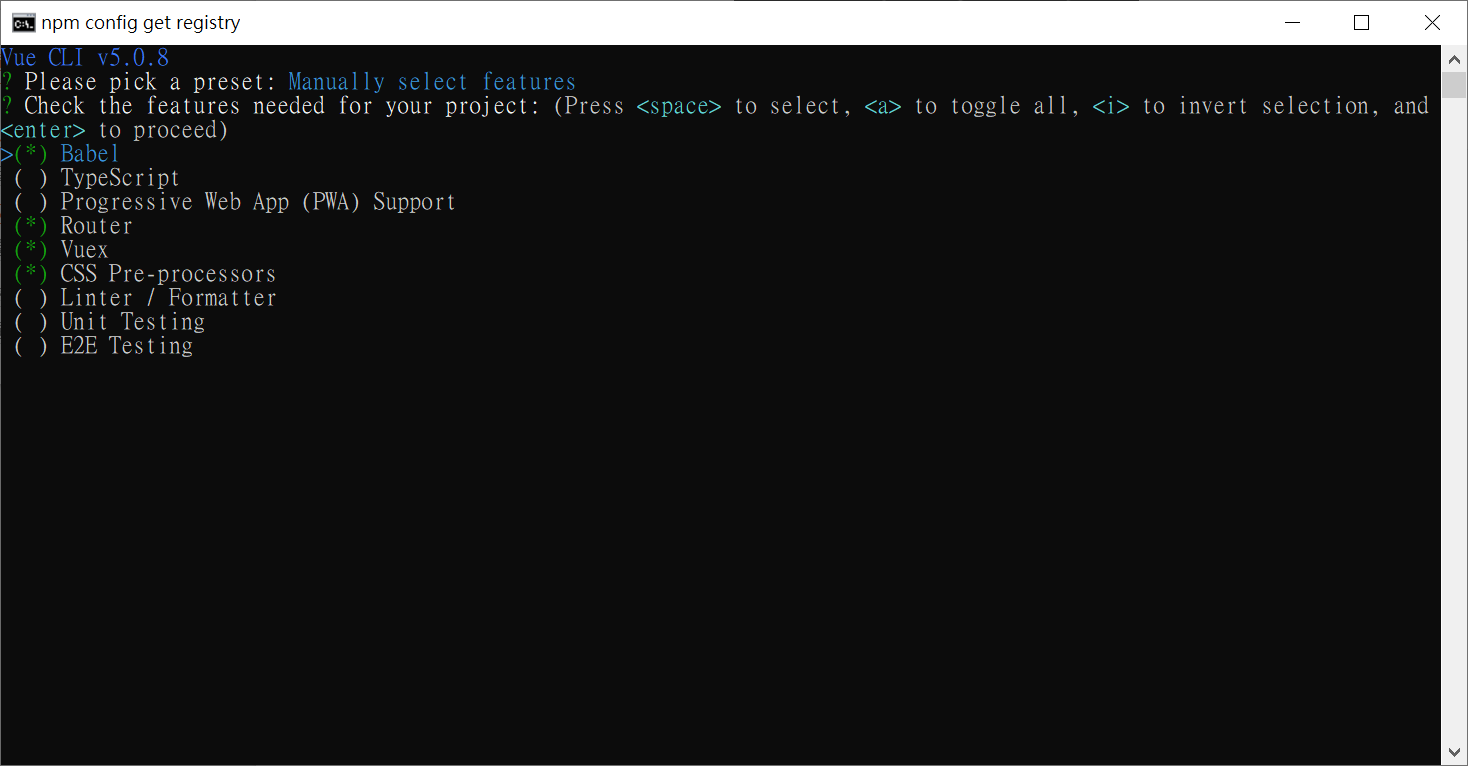
- 套件選用 Babel、Vuex、CSS Pre-processors

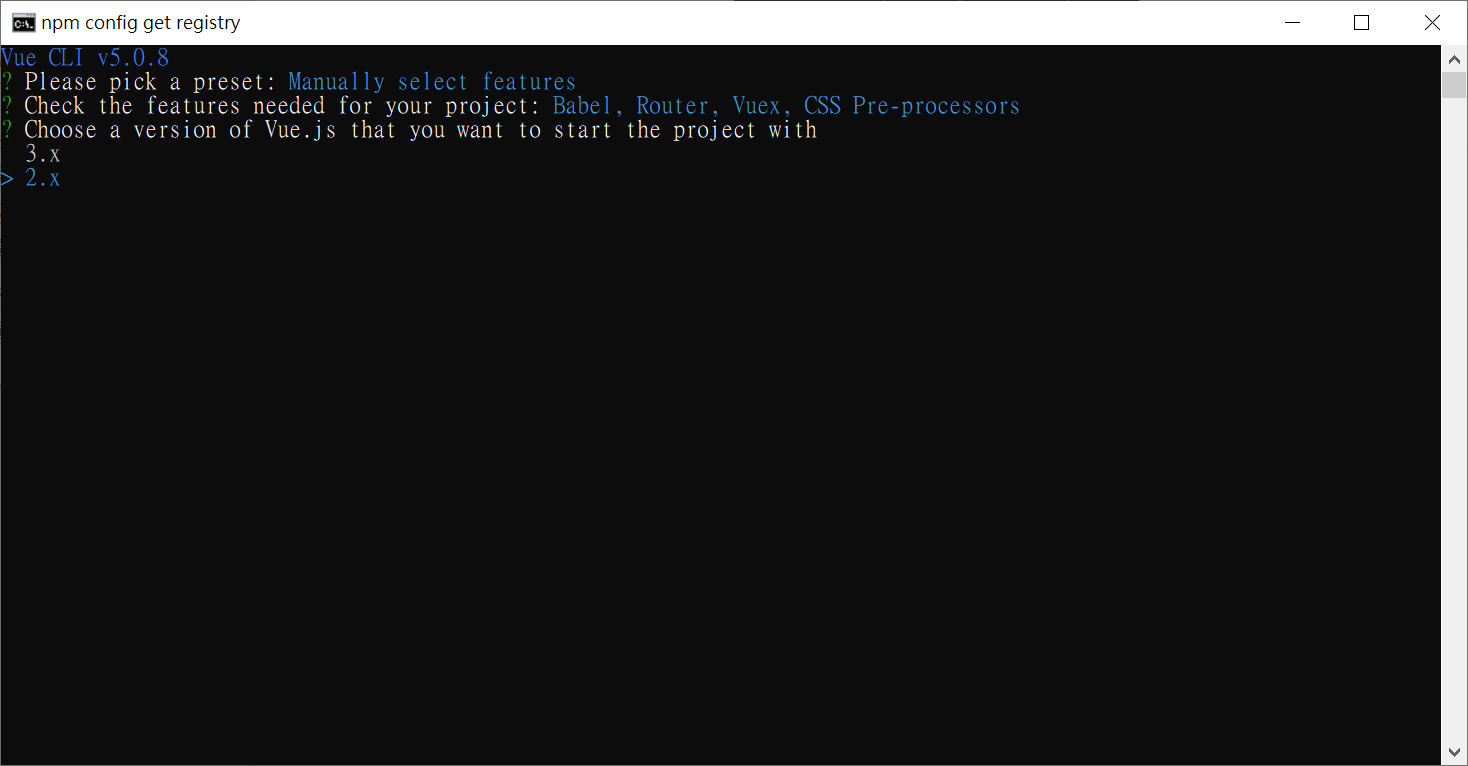
- Vue版本,選擇2

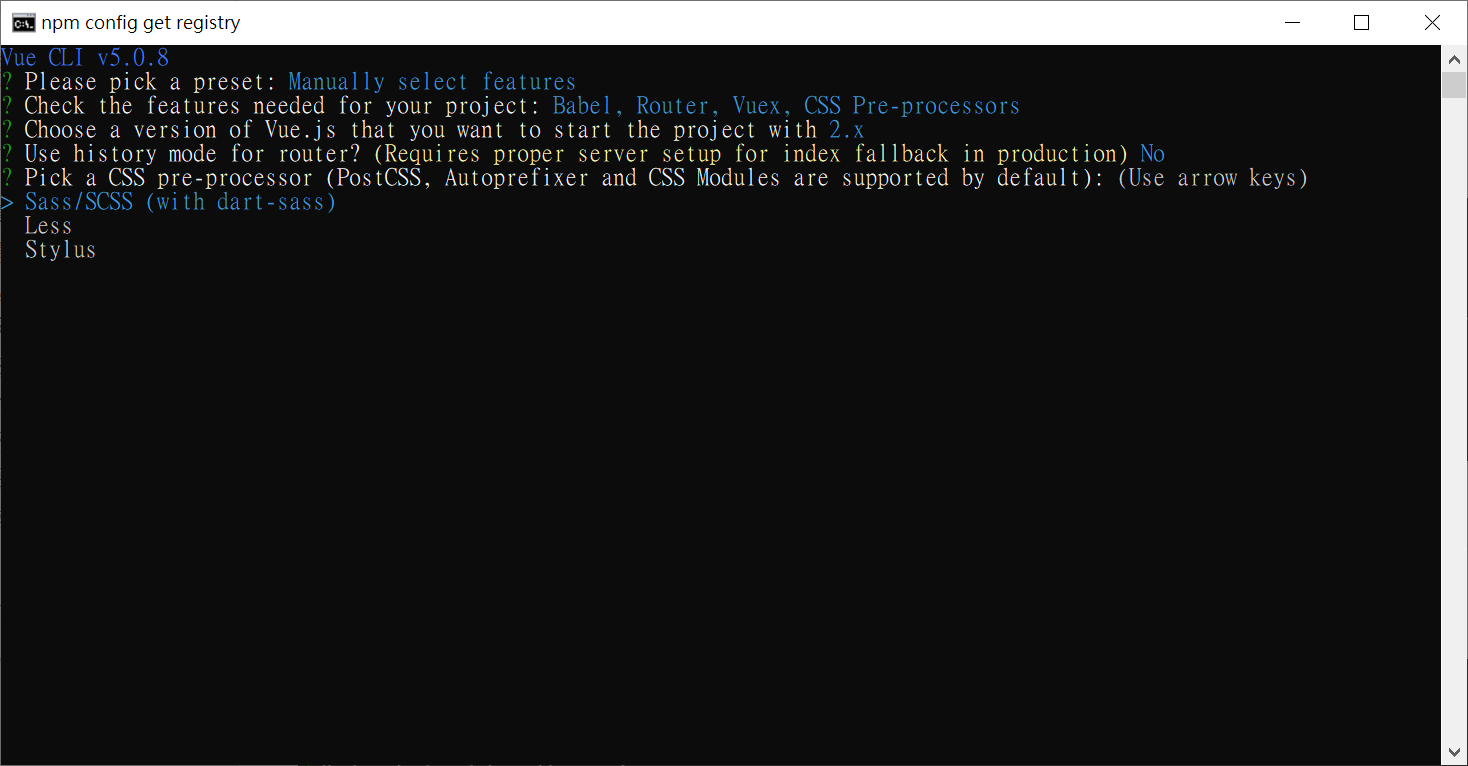
- Vue-Router為了讓在網址上會多出#,輸入n

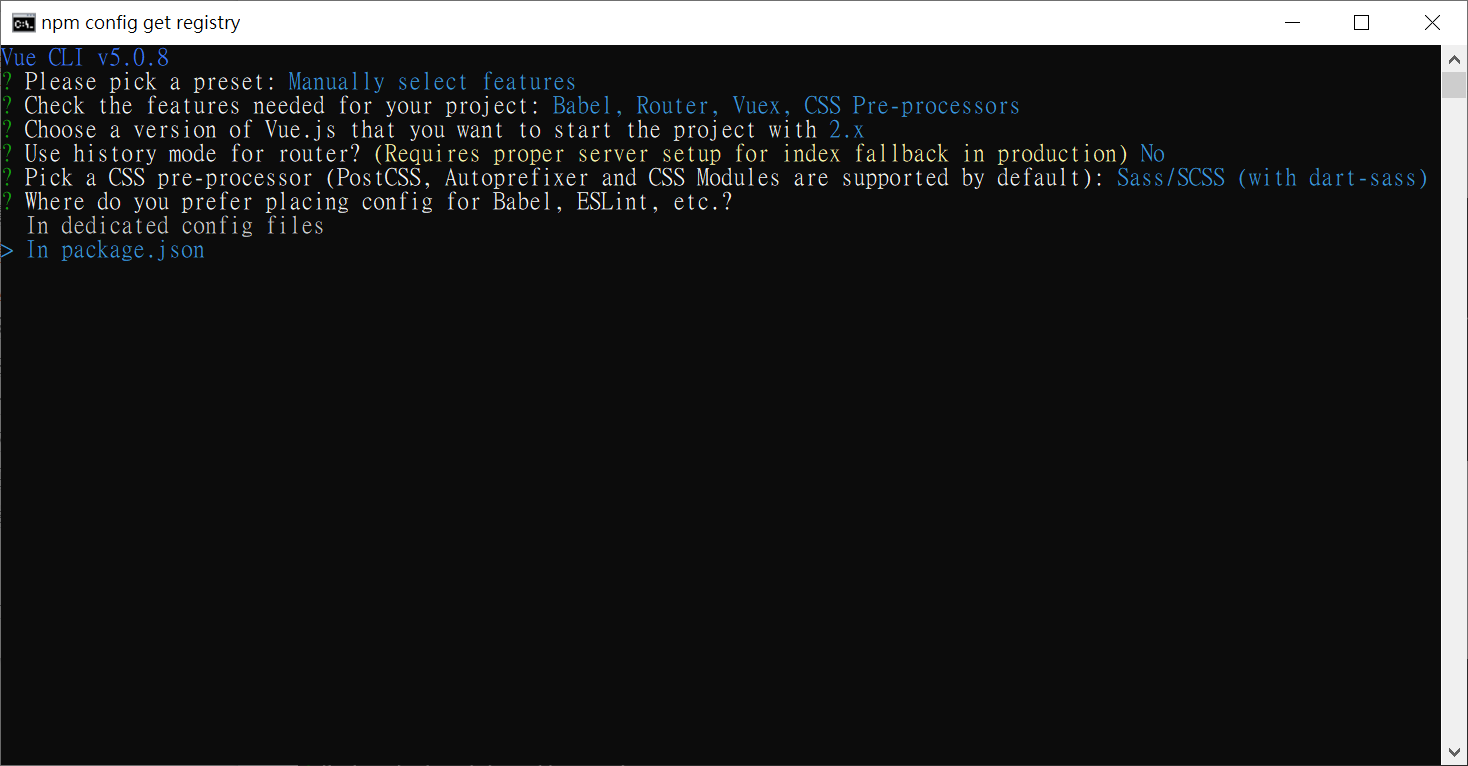
- 選擇Sass/SCSS

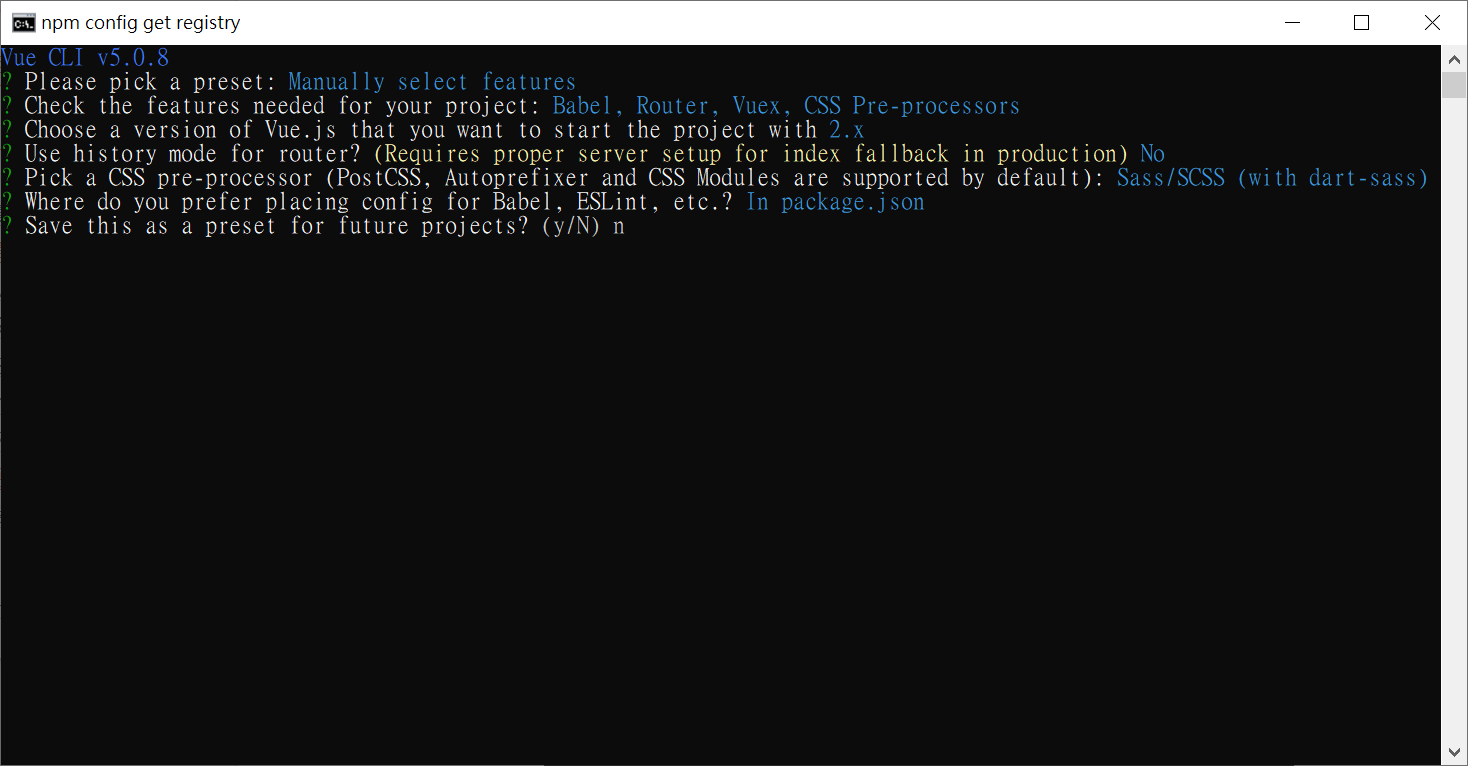
- 存檔在 package.json

- 不要儲存相關設定

- 安裝完成